For Framer
Timed Modal
A customizable modal that stays dismissed once the user closes it. Perfect for one-time notifications like announcements, promos, or recurring reminders shown daily, weekly, or monthly.

Customization
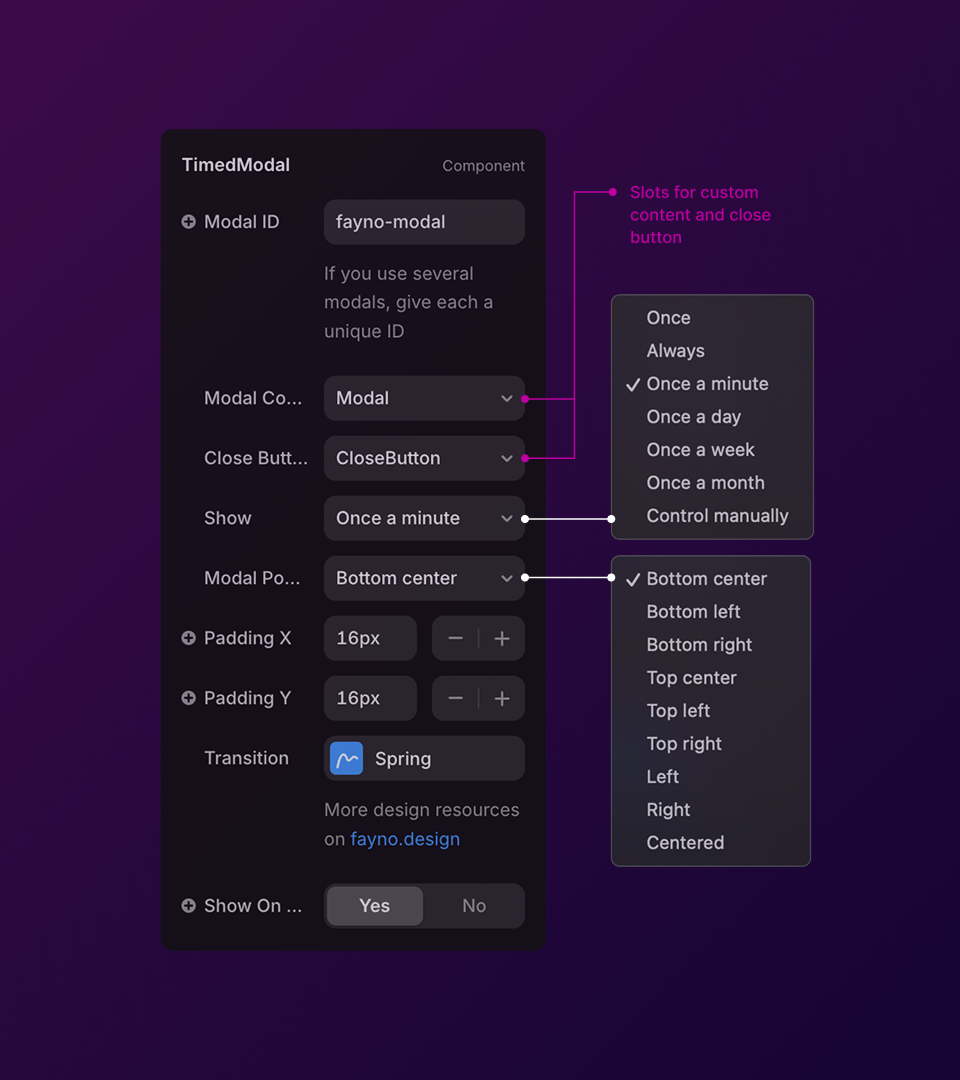
You can fully customize the appearance of the modal and the close button, as well as control when and where it appears. The modal can be displayed in the center of the screen with a backdrop, or shown as a bar in other positions.

Usage
Just copy the link and paste it into your Framer project. Set the modal’s position to Fixed and adjust the Z-index if needed. Set Pointer Events to None (using the plus button next to Styles) so the modal doesn’t block interactions with underlying elements. Connect the slots — and you’re good to go.